Mirror clothing website
Mirror is a famous clothing brand. They have many stores worldwide. But in this e-commerce era they wanted to start their business online. So, I build clothing website for them called Mirror.
Problem
Mirror has shops worldwide, but they don’t have an online shopping business. As this is the e-commerce era and most companies have online shops, Mirror finds it challenging to compete with these businesses and is afraid of losing customers.
Solution
Make the Mirror online. So, Mirror’s customers won’t go to another shop and will buy the product from Mirror, and then Mirror won’t lose the customers.
Overview
I decided to create website first. I started my project with the Research and user interview. I took User interviews, understood their points and try to sketch my design on the basis of Research and user interview. I created wireframes and then hi fidelity designs. I showed my prototypes to the Users and noted their feedbacks on my design. Iterate my design accordingly.
Following are the steps I followed to create my website.
Research
User Persona
Project Goals
User flow
Sketching
Wireframe
High fidelity mock ups
Prototype
Affinity map
Iterations
Research
I started my research with the User interview first. I chose participants who do Online shopping and having different backgrounds, having age group 20yrs to 50 yrs. I included both male and female.
Participant 1, Female, age 45 yrs
Participant 2, Male, 32 yrs
Participant 4, Female, 30 yrs
Participant 3, Male, age 39 yrs
User Interview
Findings
Participant 1
Participant 2
Participant 4
Takeaways:
My persona Lily represents the users I interviewed. She wants to have good quality of clothes.
She wants to save the time, that’s why she wants home delivery for shipping and return the packages.
She wants to try the clothes before buying it , so that she can have exact fitting of the clothes.
Participant 3
Project Goals
I created user persona just to understand the pain points and needs of the Users.
Site Map
Competitive Research
Takeaways:
Walmart and Amazon are reasonable and popular worldwide, but Amazon has an online business, and Walmart has both physical and online shops.
Macy's and Kohls's have good quality clothes but are costly.
After the market study and analysis, it concluded that the Mirror website should have good quality clothes and reasonable clothes.
Mirror online shops should offer different clothes in different sizes and colors.
Takeaways:
After understanding the needs and pain points of the users, and after reviewing competitive analysis, I categorized my project goals into Business goals, User goals and Technical goals.
Business goals will include things I need to do to make my website successful world wide.
User goals will include things I need to consider while developing my website, to make website User centric.
Technical goals will include things need to be taken care of technically.
Define
User Persona
Takeaways:
My persona wanted to buy the summer dress, so first, she did sign up and then performed all the tasks till checkout.
This is the most common task flow while buying clothes and is familiar to all online shopping users.
I followed that flow, making it easier for the user to purchase the product hassle-free.
User Flow
Ideate
Wireframes
Task Flow
Next, I created the task flow for the buying process to show how the persona will get through all the individual steps.
The user flow identifies the different paths that a user would take through their product to complete each task.
User research provides an essential foundation for design strategy. It helps you to create an optimal product for users. Most importantly, you'll have the data to back your strategy and design decisions. User research also helps you to identify early adopters who would use your product.
My role: User Research, IX/UI design, Branding, Prototyping, Usability Testing.
Tools: Pen and paper, Figma, Miro, Whimsical, Zoom.
Timeframe: 3 weeks
Client: Student Project DesignLab UXA
Participants:
Following are the Goals, Frustration and Motivations I observed while interviewing the participants.
I decided to consider the main Need of the each participant while making the websites. Those Needs are as follows:
I’ve started by building the Mirror’s website roadmap, identifying the website’s important features and then built a site map to define the layout of the website.
Based on previously drawn paper sketches, I designed and digitized a few wireframes for the main user flow. Starting by the desktop version, I then completed the mobile and tablet versions of the website.
UI Kit
I built UI kit compiling the design elements, including the logo variations, color palette, icon set, typography, buttons, input fields, the navigation on the website, header and footer and images for the future website
High Fidelity
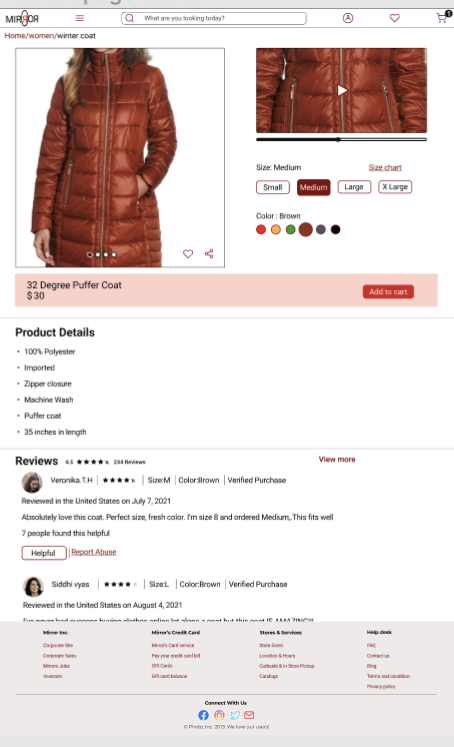
Starting from the previously made low-fidelity wireframes, I completed the design and to have various high-fidelity screens for desktop. These screens were used as a first prototype to test the website later on. Below are some of the screens that were designed at this stage.
Takeaways:
Created high-fidelity designs according to users’ needs.
Already existing designs inspire all the designs and are familiar to the users.
So it would be easy for the users to understand it, and the online shopping process would be hassle-free.
No. of participants: 5
Time is taken by each participant: 30 minutes to 45 minutes
They all found the website easy to navigate, and colors are elegant.
Some of them said the website is modern and neat.
Few of them have some pain points.
Iterate the design accordingly and make the design user-friendly.
Test and Iterate
Prototype
I built the prototype to generate feedback from team members and test groups of users by connecting one page to another to show the user flow or how the user can complete the task.
The objective of the testing was to see if the user understood the information and could quickly complete the tasks.
Takeaways
Affinity Map
Before
Checkout page
Suggestion given by the Users are as follows.
Takeaways:
The user could not understand how to change the colors and size of the product, so I added a “Dropdown icon” to change color and size.
Added Return and Exchange feature, which makes user buy products; he is assured that his money won’t get wasted if he finds the product not in good condition.
All of them liked the website, and easy to use.
The website is up-to-date with the current features available in the market so that users are familiar with the features and can buy the product hassle-free.
There were some pain points, but I iterated them according to their priorities.
Some are a low priority; I will be iterating them later.
Iteration
I considered the Users’ pain points and tried to solve them.
After
After